Yes these are three different types of design, all having different outcomes and methods to their ways. As I mentioned Interactive design is where the user is able to interact with the design it self. Information design however is more to the point of relaying data in a clear way.
Personally Im studying this at uni at the moment (so lets hope this is right) and have come to the conclusion that there is a great deal of information out there that is not clearly represented, this then either leads to the reader being misinformed or confussed. Examples such as the ones I found on this website http://www.digitaltip.com.au/index.php/category/information-design/ are great for explaining easily what I mean.
The fourth image down ( Which I have posted on this blog anyways) is an example of a grpahic representation of everything this particular designer talks about in his own blog. The larger the word then the more he talks about it simple right? The pie chart thats directly underneath it is a very bad use of representation and doesnt tell the user much and is far less clearer.
Thursday, March 25, 2010
Thursday, March 18, 2010
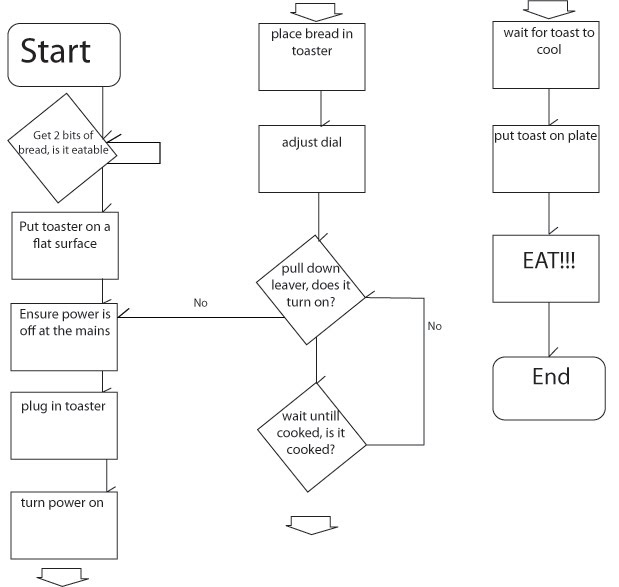
Instructional step by step methodology on the exact specifics on making .... TOAST!
Ive been asked to make a step by step guide and flow chart on every little detail related to the art of making toast. Granted it is a difficult art to master even for someone who does it everyday. So to help out is the the safe and eeasiest way to do so. (I was told to assume that a toaster and bread is readily avaliable).
1 - Grab 2 slices of bread. - Is bread in eatable condition?
2 - Take toaster and place on a flat, stable surface.
3 - Ensure that the power is off at the mains.
4 - Plug the toaster in.
5 - Turn power on at the mains.
6 - Place the two pieces of bread in your hand into the toaster.
7 - Adjust dial to prefered settings.
8 - Pull down the leaver that makes the toaster turn on. - Does toaster turn on?
9 - Wait untill toast is cooked to you liking or untill it 'pops' up. - Is toast cooked?
10 - Grab a plate from the cupboard and wait a minute for the toast to cool, well cool enough to touch dont let it go stone cold as then its just hard bread.
11 - Place toast onto the plate and spread with condiments of choice.
12 - EAT!!!
Please if I have missed anything then by all means let me know, im pretty sure i covered it all.
- The flow chart for it is located on the left toolbar at the bottom.
1 - Grab 2 slices of bread. - Is bread in eatable condition?
2 - Take toaster and place on a flat, stable surface.
3 - Ensure that the power is off at the mains.
4 - Plug the toaster in.
5 - Turn power on at the mains.
6 - Place the two pieces of bread in your hand into the toaster.
7 - Adjust dial to prefered settings.
8 - Pull down the leaver that makes the toaster turn on. - Does toaster turn on?
9 - Wait untill toast is cooked to you liking or untill it 'pops' up. - Is toast cooked?
10 - Grab a plate from the cupboard and wait a minute for the toast to cool, well cool enough to touch dont let it go stone cold as then its just hard bread.
11 - Place toast onto the plate and spread with condiments of choice.
12 - EAT!!!
Please if I have missed anything then by all means let me know, im pretty sure i covered it all.
- The flow chart for it is located on the left toolbar at the bottom.
Wednesday, March 17, 2010
1NT3RAC71V3 DES19N - come again?
Yeah so what on earth is interactive design, well essentially its a new wave of design that came about around 20 odd years ago. What it entices is a way of the user being able to immerse themselves within the design and physically manipulate it to their will. You could say its the spouse of web 2.0, as many of the ideaologies around Interactive design are connect with web it. Sites such as myspace that allow the user to create their own webpage and customize it how they feel. By that website allowing the user to virtually create their own world for everyone to see it no longer is a regular website it evolves into interactive design. Well kinda anyways thats it in basic form, there are lots of other bits to it but thats the main basis, allowing the user to interact with the design. Some Image Examples have been included at the bottom of this blog to help you get an idea of what common sites we use are infact interactive ones.
After browsing the web and looking for relevant sources to show you I canme up with this original website - http://www.interaction-design.org/ - easy one to remember. This site is in fact one of the better ones I found with details on new wave interactive design as well as some really old school examples.
After browsing the web and looking for relevant sources to show you I canme up with this original website - http://www.interaction-design.org/ - easy one to remember. This site is in fact one of the better ones I found with details on new wave interactive design as well as some really old school examples.
Wednesday, March 10, 2010
We are on web 2.0?? What happened to 1.0???
Web 2.0. Its hard to think about what exactly is this second generation of the web, and what ever happened to the first one. The exact definition of Web 2.0 is also difficult to reiterate, google explains it as "The term "Web 2.0" is commonly associated with web applications that facilitate interactive information sharing, interoperability, user-centered....etc etc". (slightly ironic how the internet explains what it is made of in mumbo jumbo) In a nut shell what it means is a new generation of people coming together and using the internet for different purposes than we used to, back in the day when it was all flat still images and text. Now we use it for socialising, sharing funny videos or playing games. Sadly, these new uses for the internet is how todays society functions and will continue to do so for many years to come.
Subscribe to:
Comments (Atom)